OLSHALOM様作のカラーリングツール「CHROMA – Coloring Tool」をご紹介。
トラックやアイテムに色を付けるスクリプトです。カラーリングツールはいろいろ使ってきましたがこのCHROMAは決定版とも言える出来映え。(私の感想です)

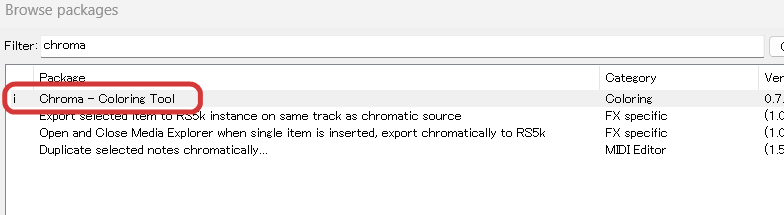
インストール
ReaPackに以下のリポジトリをインポートしてインストールします。
|
1 |
https://github.com/olshalom/Olshalom_Reascripts/raw/master/index.xml |

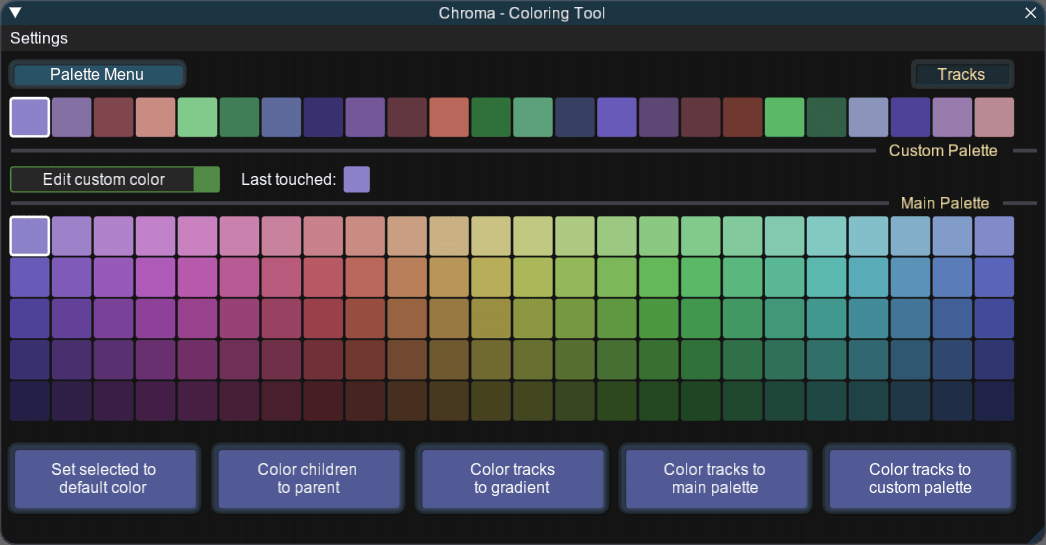
使い方(基本)
少し触ればすぐ分かる使いやすいスクリプトですのでざっと。

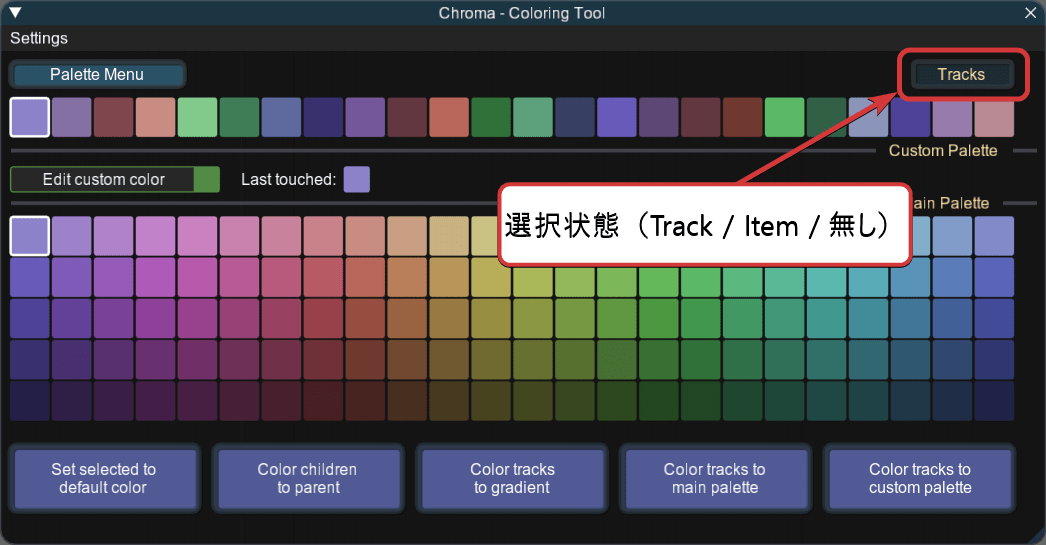
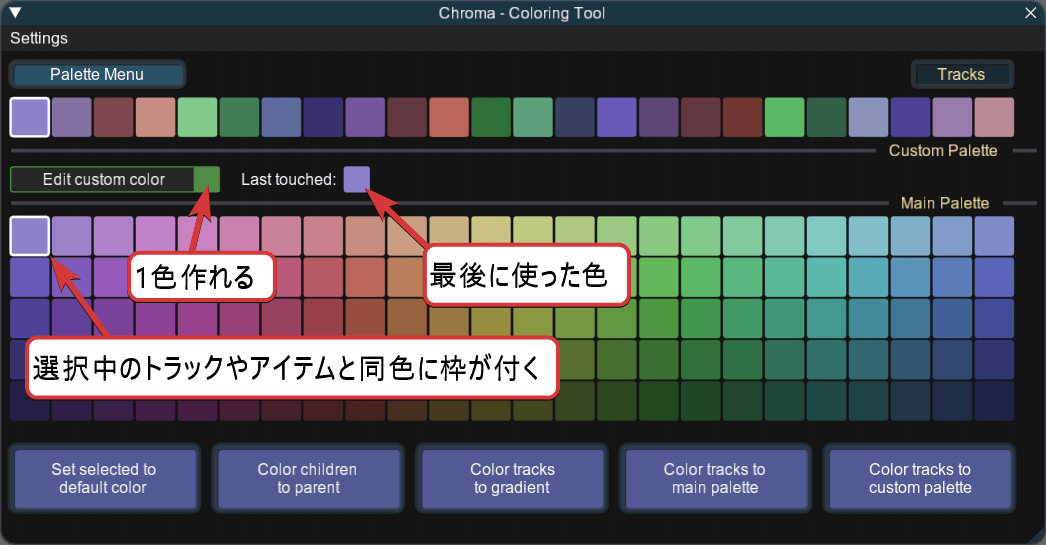
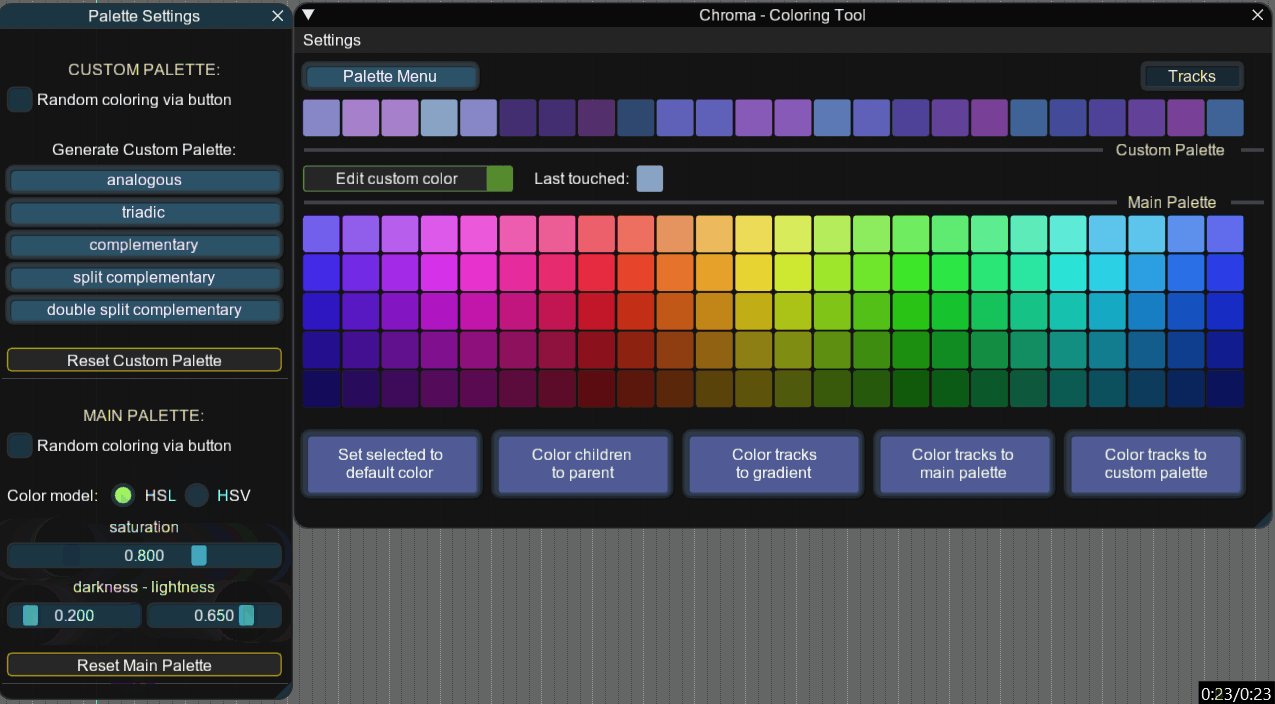
右上の選択状態を表すインジケーターがこのスクリプトで一番好きな機能です。
ここが「Tracks」の状態で色付けすると選択中のトラックとトラック内のアイテムが同色になり、「Items」だと選択中のアイテムにだけ色が付きます。
個人的にはトラックとトラック内のアイテムを基本同色にしたいので、ここが「Tracks」になっている状態で色を付けてゆきたい。
また、この部分をクリックすると選択を解除してくれるのでアイテムの選択を解除をしたいときに便利です。
- 「Tracks」をクリック→トラックの選択解除
- 「Items」をクリック→アイテムの選択解除
それでもいつの間にかトラックとアイテムが違う色になってしまったら、トラックのみを選択した状態でCtrl/Cmdキーを押しながら色を付けるとトラック内のアイテムも強制的に同色にしてくれます。
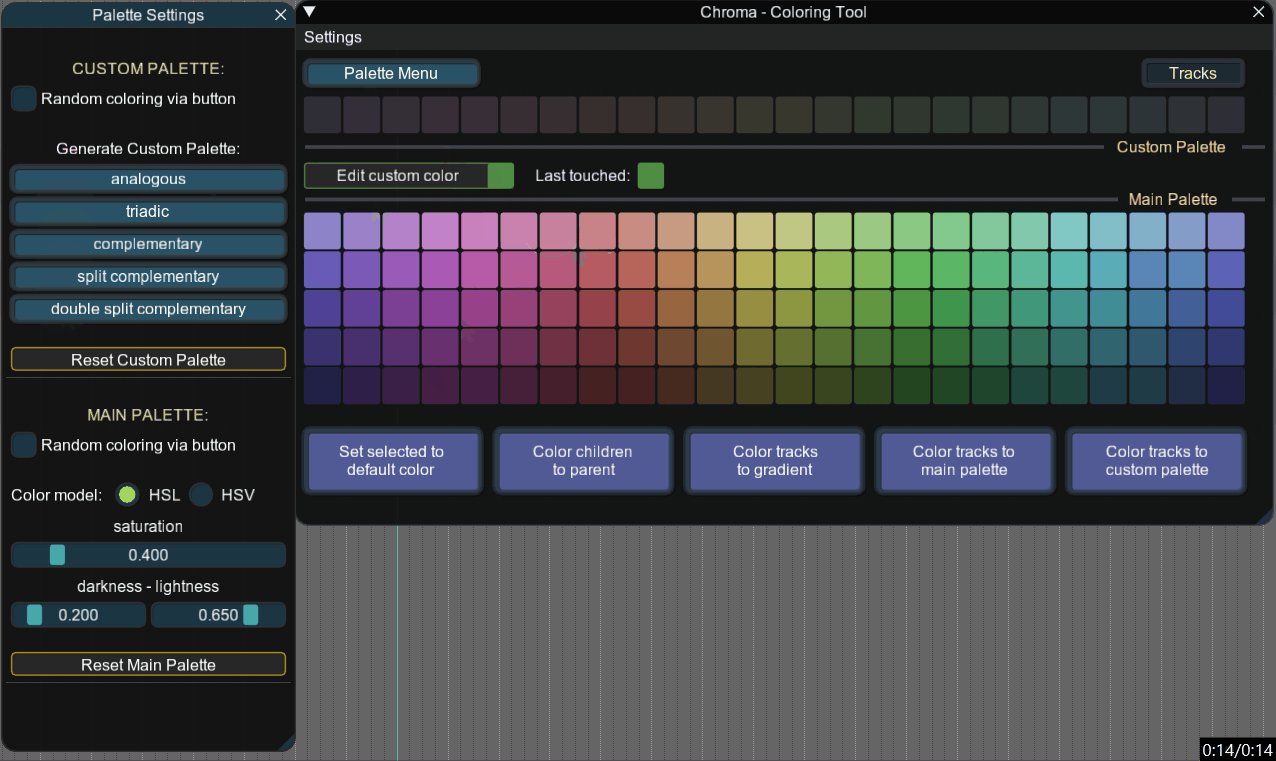
あとは下のキャプに書き込んだ通り。

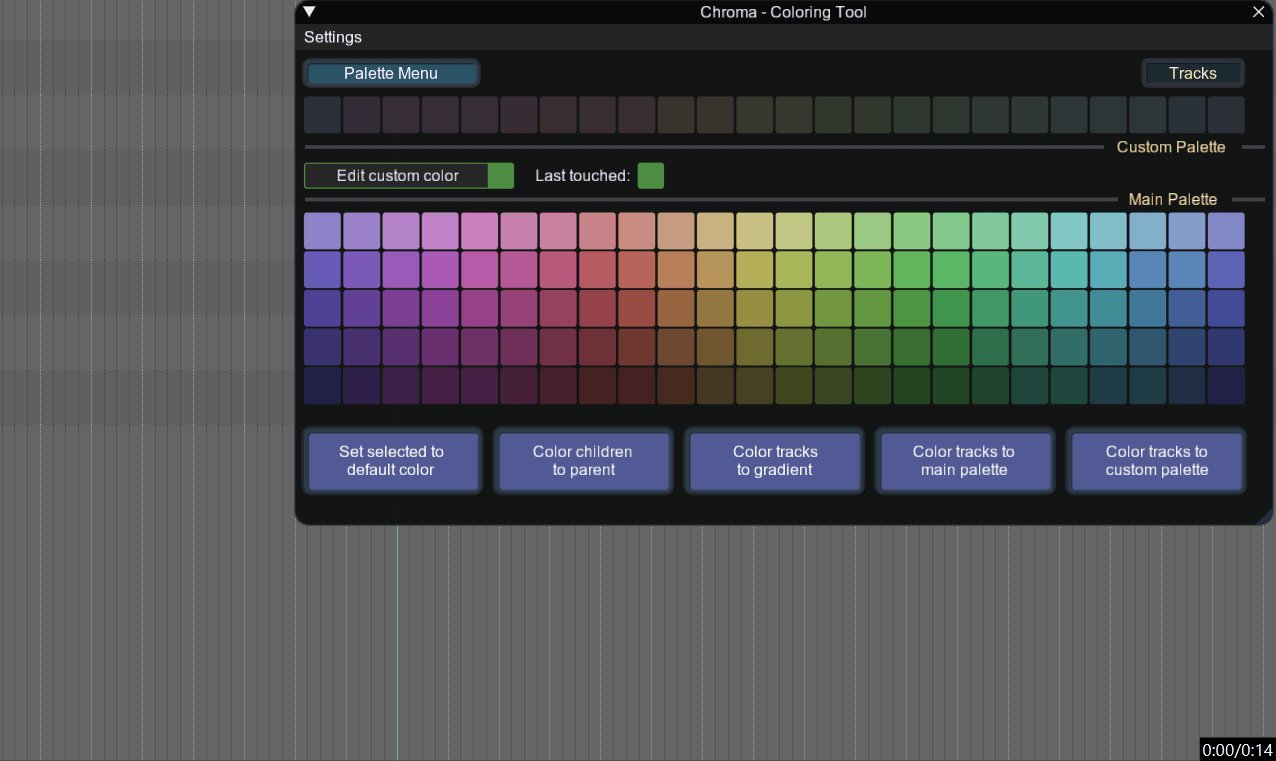
Palette Menu(Custom Palette)
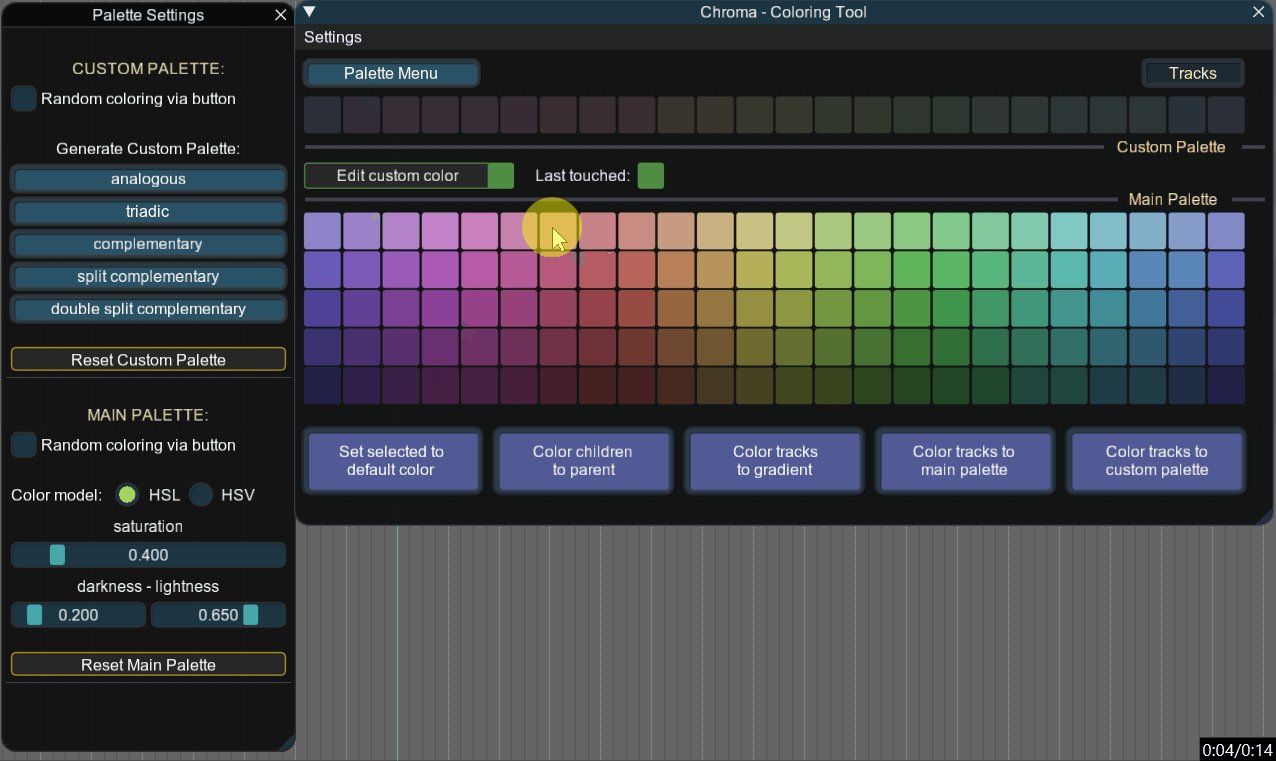
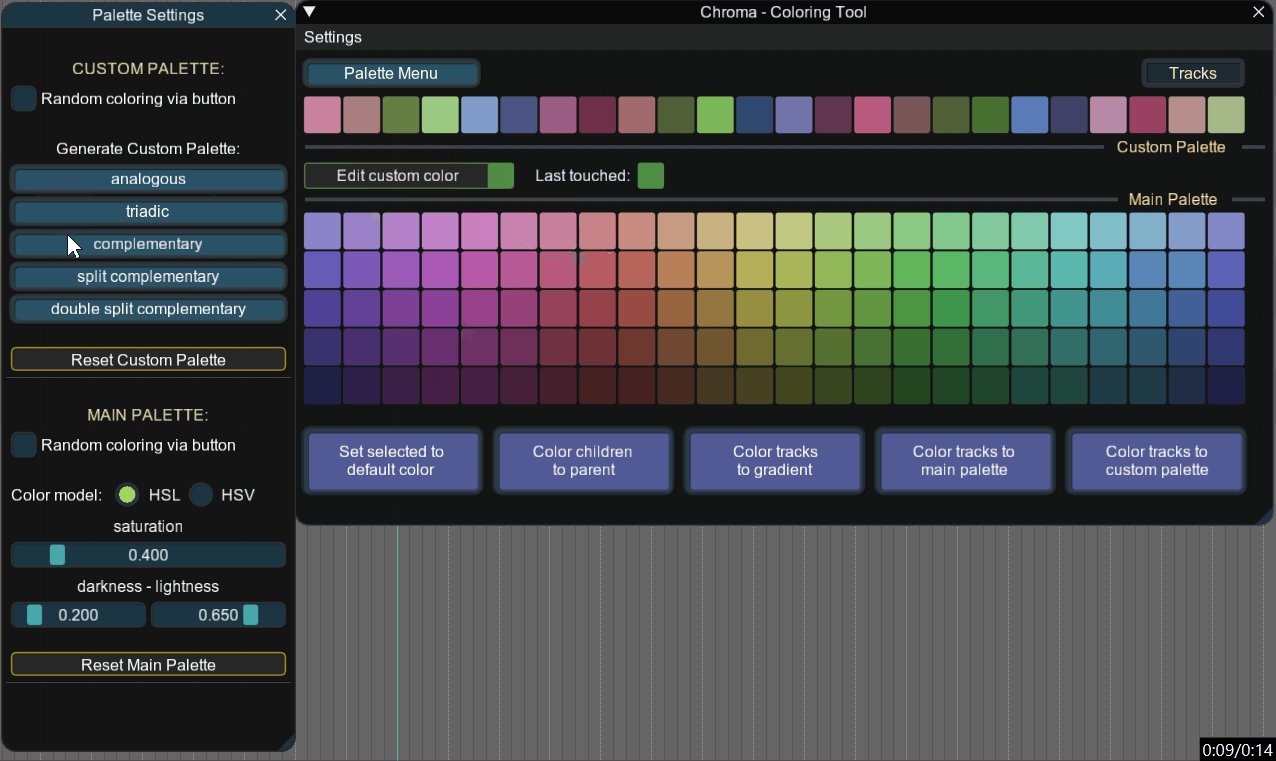
一番上の行、24色が横に並んでいる部分は全てカスタムできたり、プリセット的なボタン(Generate Custom Palette)から生成できたりします。ちょっと説明し辛かったのでGifアニメにキャプってみました。

Generate Custom Paletteはまず一番左上の1色を設定する必要があるので下からD&Dするか左クリックで色を作るかします。その1色を基準に色を並べてくれます。
Palette Menu(Main Palette)
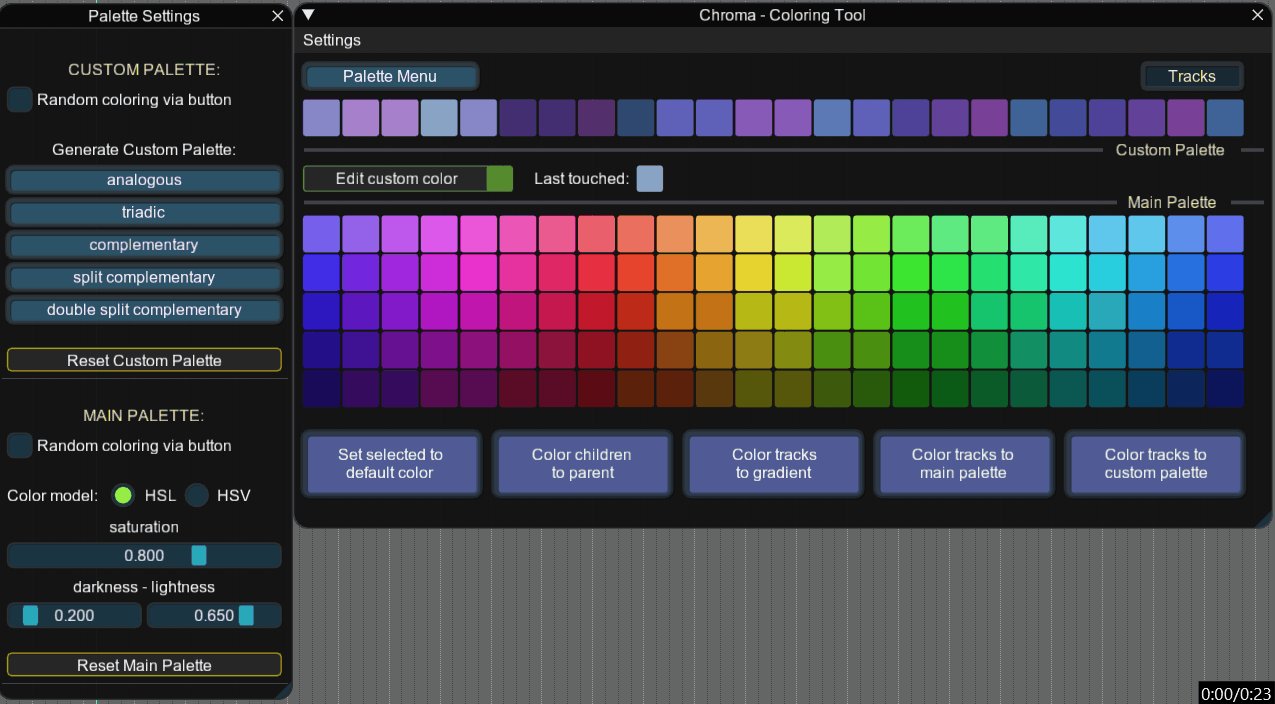
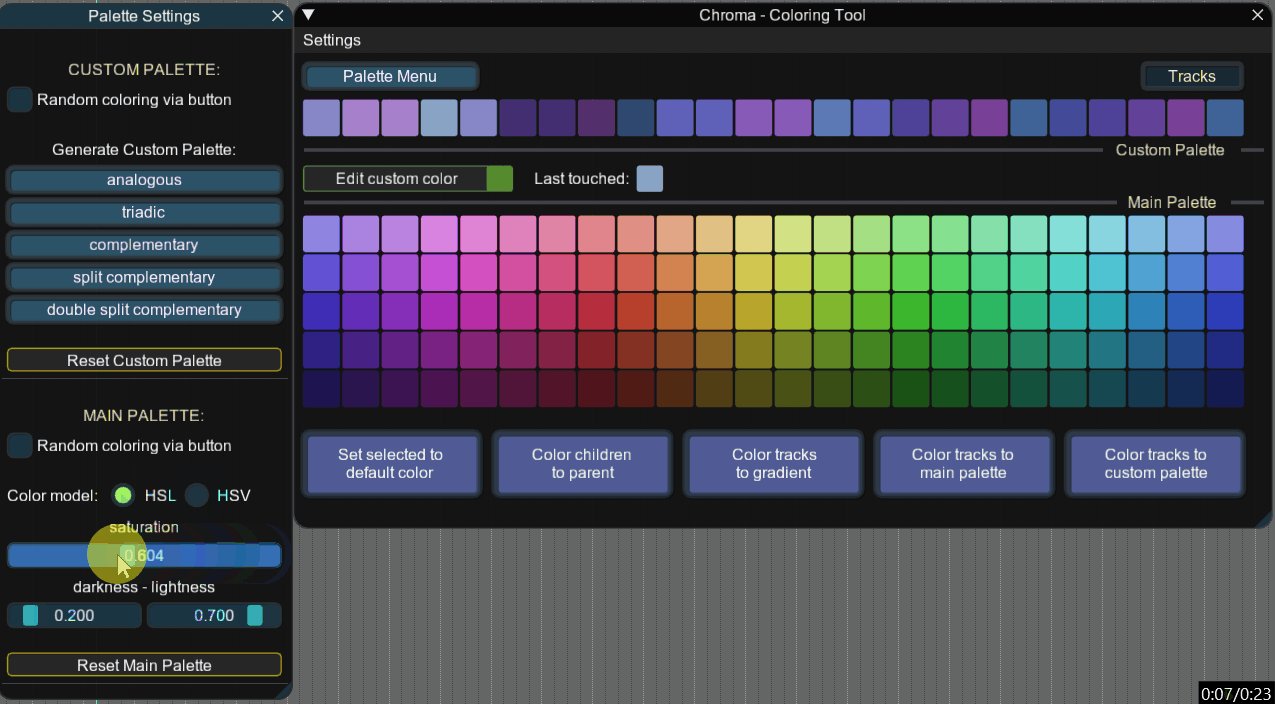
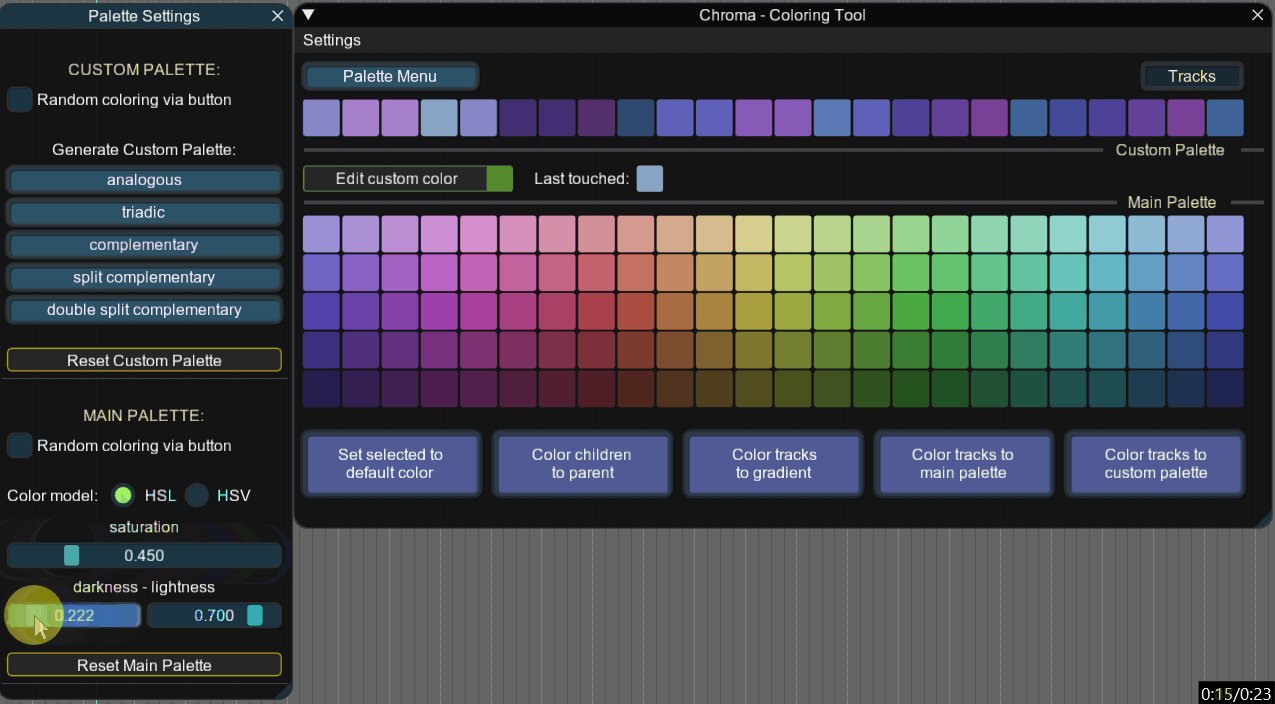
パレットメニューの下の部分は明るさやらの設定です。とりあえずこちらもキャプってみましたが触ればすぐ分かるかと。

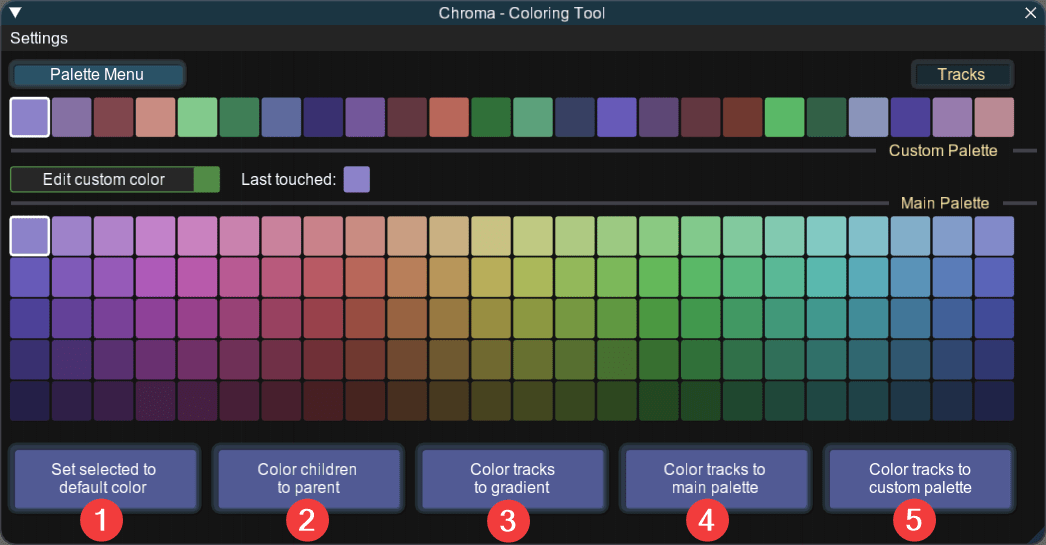
最下行のボタンx5

- Set selected to default color
選択中のトラックやアイテムをデフォルトカラーにします。(初期状態だと灰色っぽいやつ) - Color children to parent
親トラックを選択中に押すと子トラックを親と同色にします。 - Color tracks to gradient
選択トラックの色をグラデーション化。
(頭とケツのトラックに別々の色を付け、かつ3トラック以上選択している必要があります) - Color tracks to main palette
選択トラックの色をメインパレットから横に順次色付けします。 - Color tracks to custom palette
選択トラックの色をカスタムパレットから横に順次色付けします。
他にもRandom系ボタンやShinyColors Modeなどの機能がありますがよく分からなかったのでスルー😑(フォーラムを見てくれ!)
SWS拡張機能での色付け
色分けはしたいけどスクリプトを使うほどでも…という方にはSWSにカスタムカラー機能があるのでそちらを使うのも手です。私も上部のツールバーにこんな感じでアイコンを並べており、実際の所これでほぼ賄えちゃってます。

ただ設定が必要なので導入の手間を考えるとスクリプトの方が楽かなと…でもせっかくなので設定方法を書いておきます。
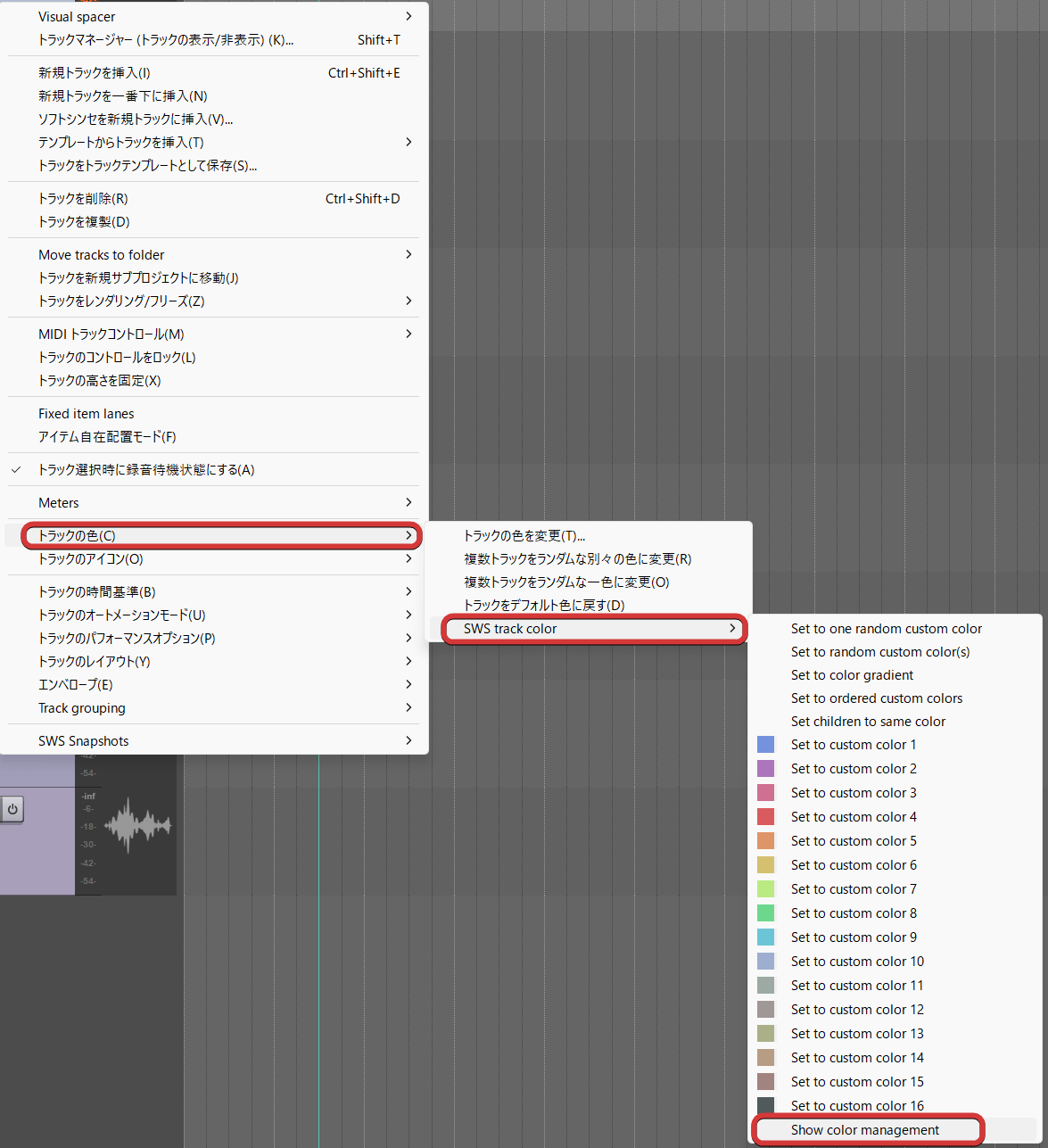
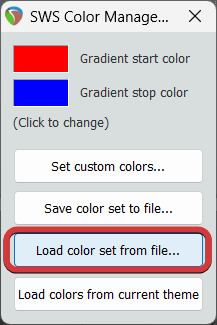
(1) TCPかMCPの空白部分を右クリック→トラックの色→SWS Track Color→Show Color managementを開きます。

(2) カスタムカラーを16色手動で設定するか、カラーセットファイルから色を読み込みます。
サンプルに私の使っているカラーセット(SWS_Default_Colors.SWScolor)を置いておきます。

(3) お好みのツールバーに色ごとのアイコンを配置します。
アイコンに割り当てるアクションですが、私のようにトラックとイベントを常に同色にしたい場合は、
「SWS: Set selected track(s) to custom color 1」
~
「SWS: Set selected track(s) to custom color 16」
をそれぞれ割り当てます。このアクションはアイテム選択時でもトラックの色しか変更しないのでトラックとイベントの色がバラけません。(かわりにアイテムだけ別の色にはできません)
アイコンは参考用に私が使っている物を置いておきます。
サイズは100%と150%用の2種類入ってるので環境に合った方をどうぞ。たしか公式で公開されているアイコンセットかテーマから拝借したカラーセットなので大丈夫でしょう…アイコンファイルはREAPERのリソースフォルダ/Data/toolbar_icons/にコピーします。
まとめ
いかがでしたか?(ちょっと気に入った)
もっとあれですかね、「【目からうろこ】REAPERで生活が変わる!たった3つのスクリプト(無料)」みたいな記事のタイトルにしたほうがいいですかね🤔
まぁタイトルはどうでもよくて…SWSだとカラーリングの自由度が低いのでやっぱりスクリプトが便利です。ぜひCHROMAをお試しください。