Dafarkias様作、カスタマイズ可能なツールバーのスクリプトです。
アクションを登録したボタンやメニューを自由に配置でき、ボタンや背景の画像もカスタマイズ可能。その機能を使って私はプラグインのサムネイル付きブラウザとして使っています。この記事ではその作り方をご紹介。
見た目

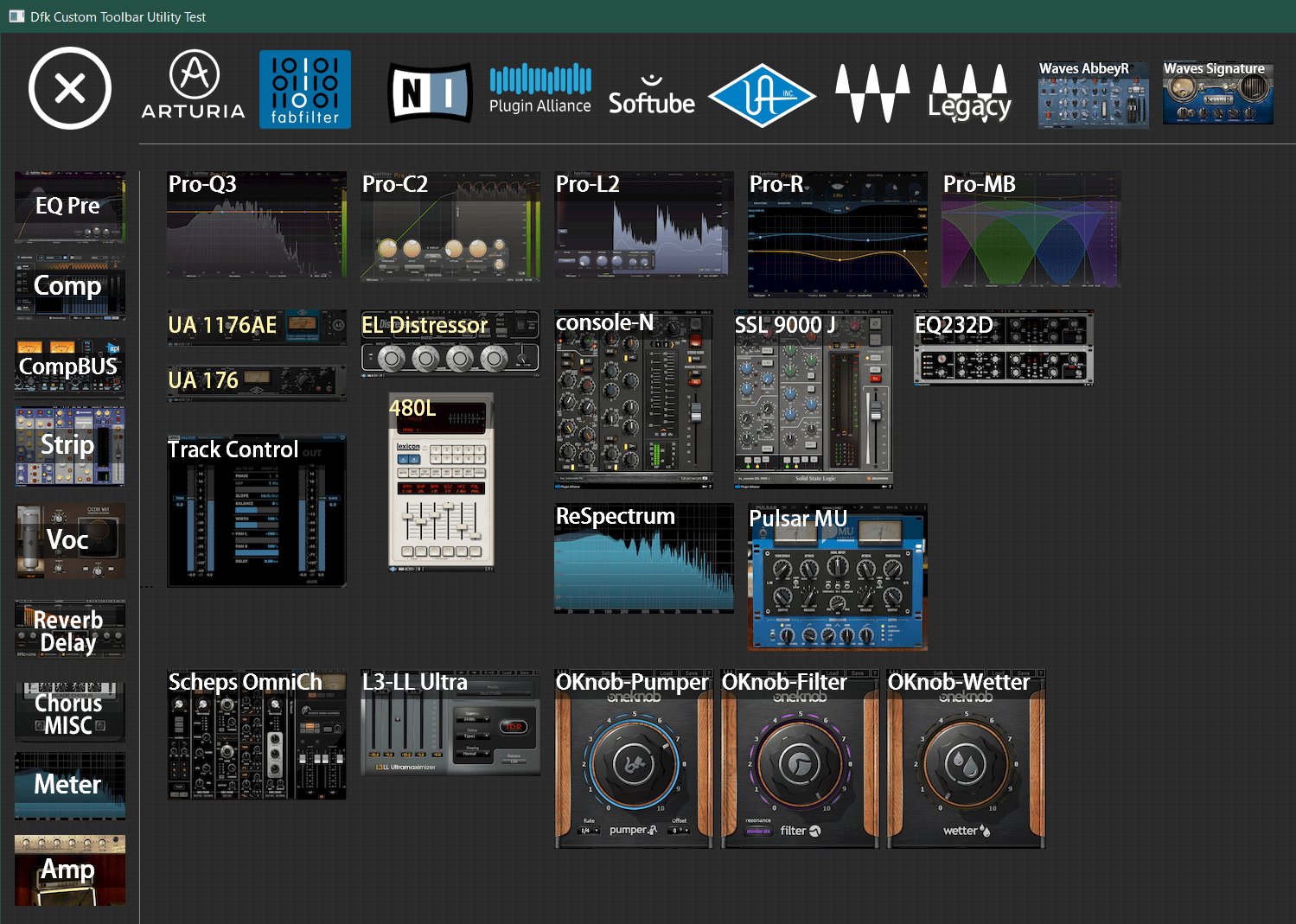
スクリプトを起動したときのキャプ。よく使うプラグインを並べてあり、クリックすると選択トラックにインサートされます。
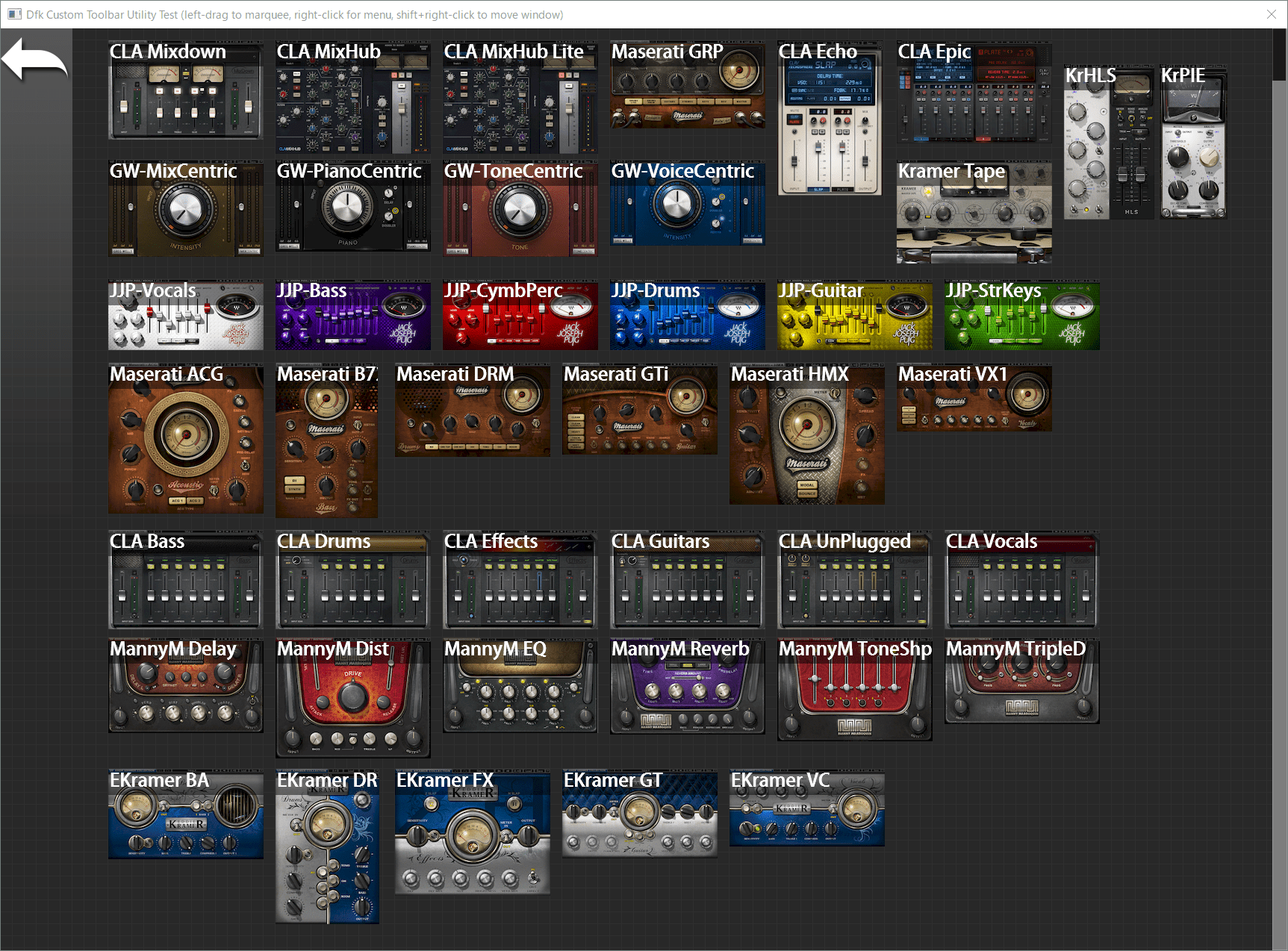
フォルダボタンの機能を使って、ベンダーやカテゴリーごとのアイコンをクリックしてそれぞれのページに移動するような構成にもできます。例えば一番右上のWaves Signatureってアイコンを押すと…

このようにSignatureシリーズのプラグインを詰め込んだページに移動するようにしています。

これはフォーラムに貼られてたやつ。大きさ固定もおしゃれですね。
CuBASEやStudio Oneのブラウザは構造上プラグインのサムネイルが縦型だとすんごい場所を取ってしまうので結局見づらくてサムネイルを非表示にした方もいるでしょう…しかしこのスクリプトはボタンを自由に配置できるのでうまくスペースを詰められるのです。
お勧めし辛い点もあり
- ボタンの大きさやら配置やら何もかも手動で設定する必要がある
- 外観をカスタマイズするには画像素材を自前で用意する必要がある
- ボタンからドラッグ&ドロップできないのでアイテムやマスタートラックにプラグインを直接挿せない
- 作者様は今後更新する予定が無い(サ終スクリプト)
そもそもプラグインのサムネイルいるかどうか問題。物忘れが増えてきた私でもよく使うプラグインの名前はさすがに覚えています。しかしそれとは別にコレクター気質でもあるのでサムネが並ぶと興奮しますし、「この前セールで買ったプラグイン使ってみるかーどれだっけ…」って時に視覚情報があると見つけやすくなるので、コレクターというか買い物依存症の方には便利なんじゃないかなぁと思います。
インストール
ReaPackからは入れられないので、フォーラムの先頭記事からスクリプトファイルを直接ダウンロードします。

ダウロードしたファイルはREAPERリソースフォルダの「Scripts」内などに専用のフォルダを作って置いておくとよいかと思います。(iniファイルが作られるので)
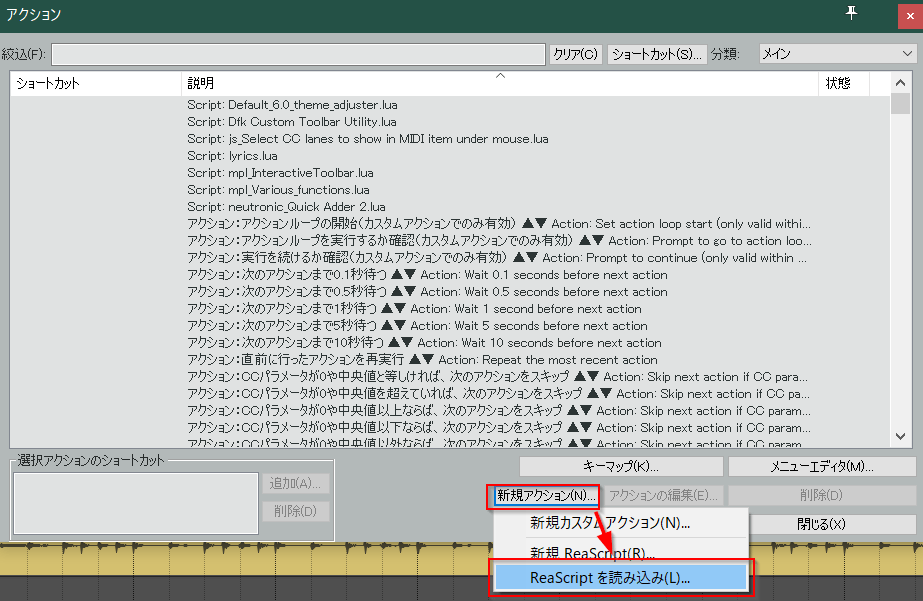
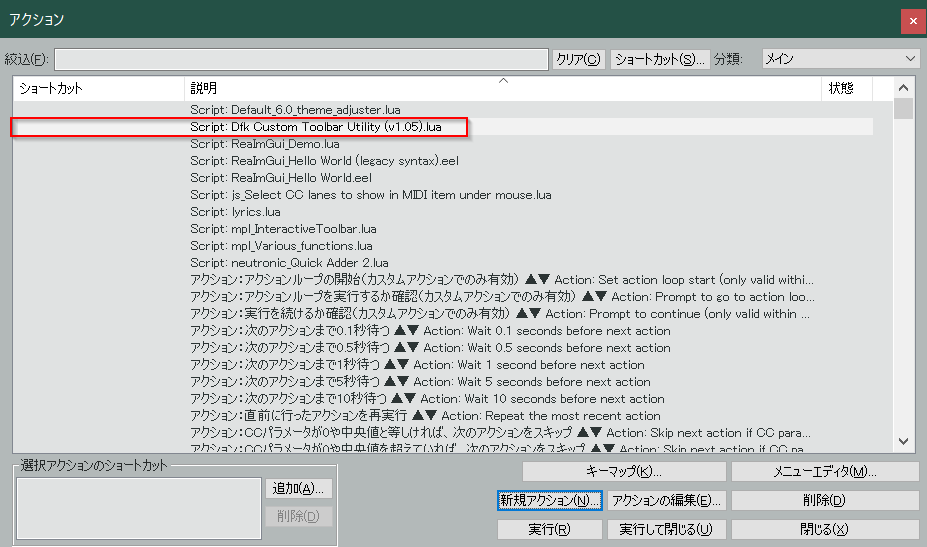
登録方法ですが、REAPERのアクションリストから「新規アクション」→「ReaScriptを読み込み」→「Dfk Custom Toolbar Utility (v1.05).lua」を選択するとアクションリストに登録されるのでショートカットキーを割り当てるなどします。


このスクリプトをVST用とVSTi用に分けたいなーなんて場合はオリジナルの「Dfk Custom Toolbar Utility (v1.05).lua」を手動で複製&リネームし、それぞれをアクションリストに登録します。例えば以下のようにスクリプトファイルを複製して登録します。
- Dfk Custom Toolbar Utility VST.lua
- Dfk Custom Toolbar Utility VSTi.lua
機能
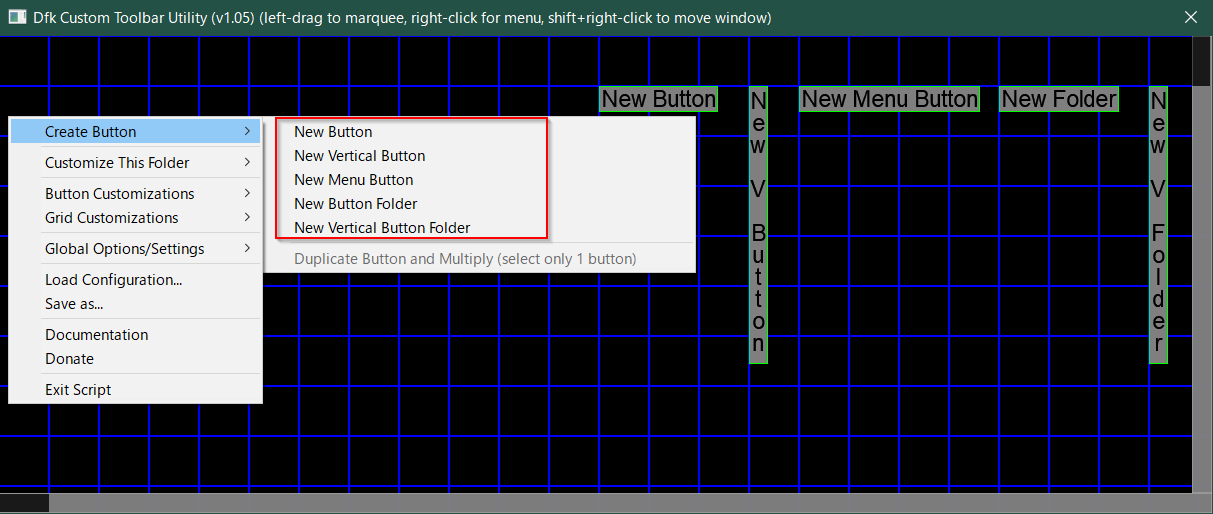
スクリプトを起動すると青いグリッドのみのウィンドウが現れます。右クリックするとメニューが表示され、「Create Button」からボタンやメニューを作れます。

- New Button:ボタン
- New Vertical Button:ボタン(縦書き)
- New Menu Button:メニューボタン
- New Button Folder:フォルダ
- New Vertical Button Folder:フォルダ(縦書き)
ボタンにはREAPERのアクションやFXを登録できます。修飾キーを使えば一つのボタンに4つまで登録可能です。その他、名前、ツールチップ、ボタンのサイズや画像等を設定できます。

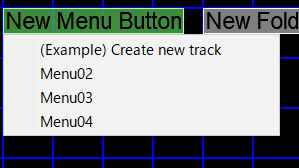
メニューには13個まで登録できます。ハイフン(-)の左に表示名、右にアクションIDを書きます。


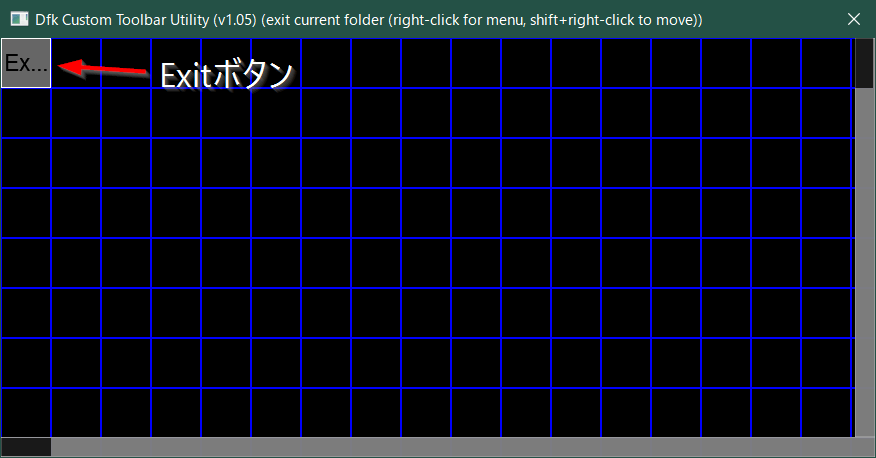
フォルダボタンは、押すと新しいページ(ツールバー)が開き、自動でExitボタンも設置されます。

それ以外はデフォルトのフォントサイズやグリッド、背景等、表示に関する様々なカスタマイズ項目なのでざっと見れば分かると思います。
設定は全てスクリプトファイルと同じ場所にスクリプト名.iniで保存され、Load Configuration..とSave As..でiniファイルのインポートとエクスポートができます。こういうの慣れている方はiniファイルを直接叩くのもありですね。
プラグインのボタンを作る
FabFilterのPro-Q3ボタンを作ってみる
このようなプラグインのサムネイル画像を準備済みという前提で説明します。

スクリプト上で右クリック→Create Button→New Button
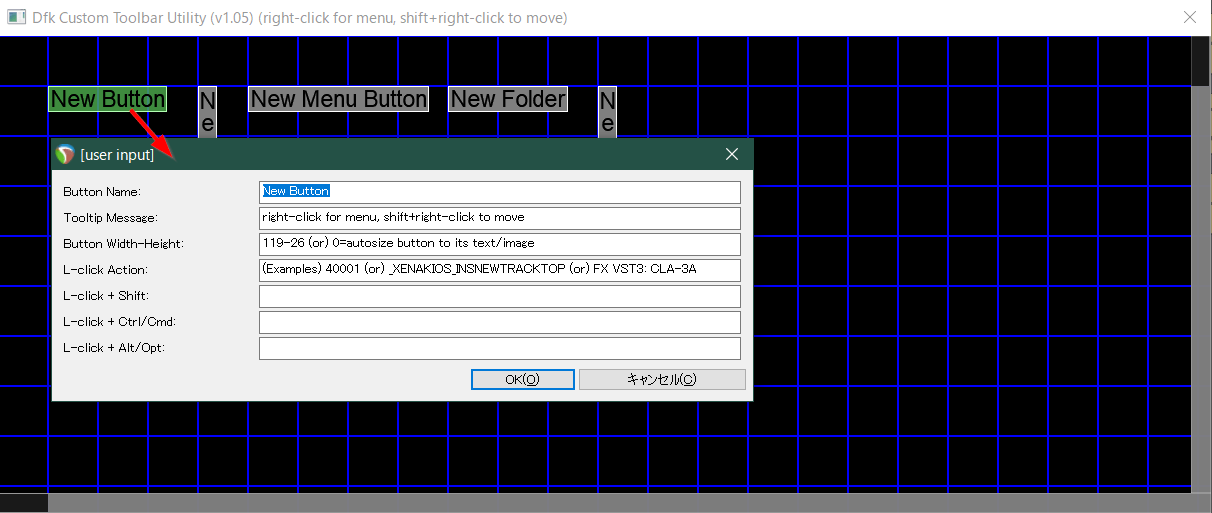
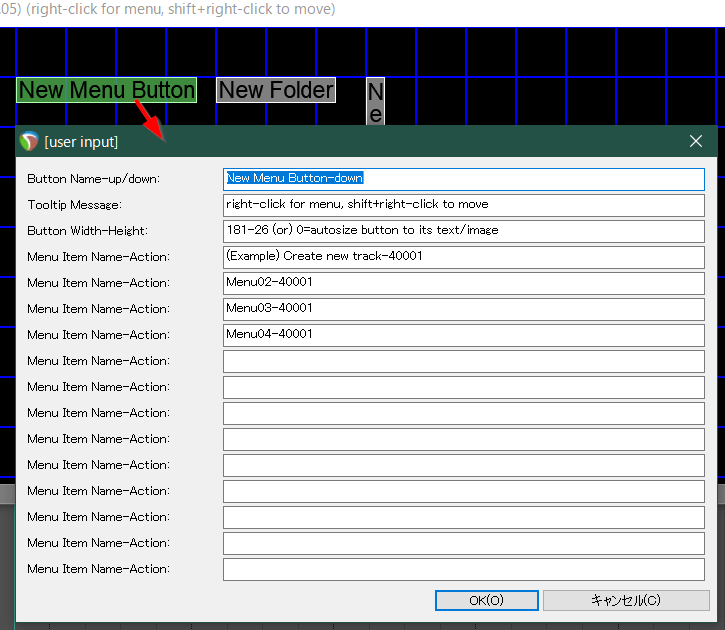
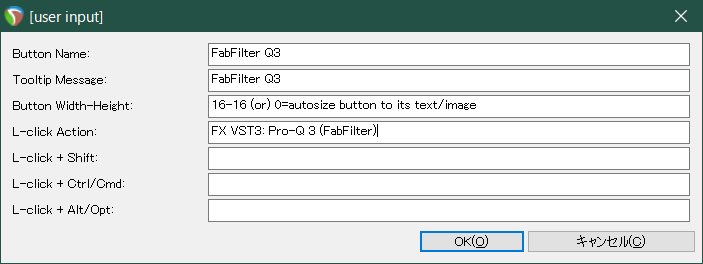
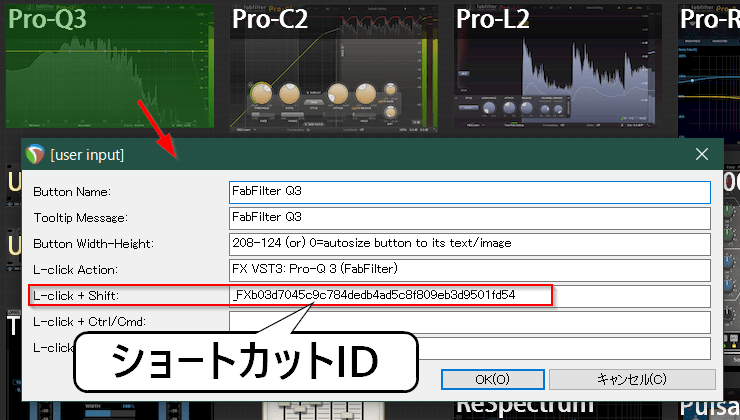
内容を入力するダイアログが出るのでこのように。

- Button Name:任意
- Tooltip Message:任意
- Button Width-Height:ボタンサイズ。
今回はサムネ画像を読み込んだあとで0を入れるので最初は放置 - L-click Action:アクションID、もしくは「FX プラグイン名」を入力
プラグインの種類を指定する事もできます(VST3: VST2: VST: AU: JS:)
※Pro-Q3のVST3だとこうなります→「FX VST3: Pro-Q 3 (FabFilter)」
OKを押すとボタンが作られます。

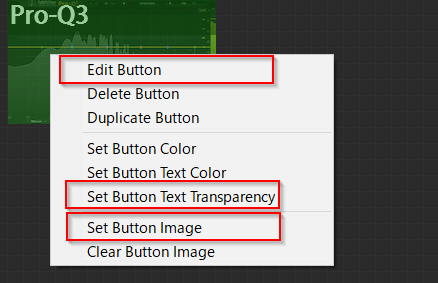
ボタンを右クリック→Set Button Image→Pro-Q3のサムネイル画像を読み込みます。

右クリック→Edit Button→Button Width-Heightに0を入れてOKを押すとボタンをサムネイル画像のサイズに変えてくれます。

ボタン真ん中のラベルを消したいので右クリック→Set Button Text Transparency→0を入れてOK→完☆成
設定をいじった部分はこちら。

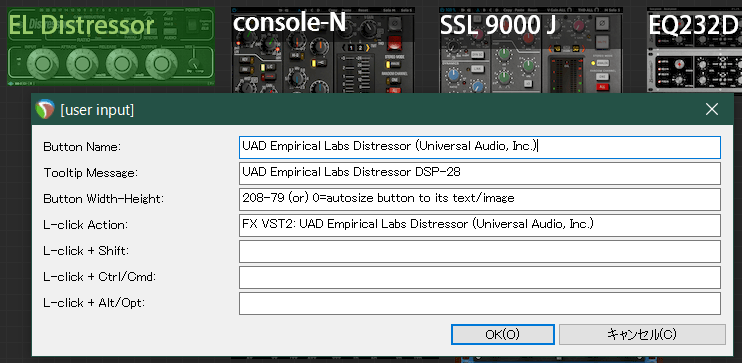
UADのDistressorのボタンを作ってみる
流れはPro-Q3と同じです。TooltipにDSPの使用率を書いておくとちょっと便利。

プラグイン名はFXブラウザからコピペ
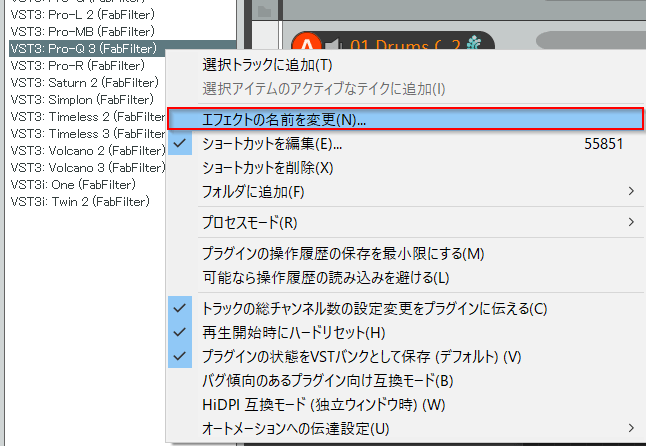
REAPERのFXブラウザでプラグインを選択して「エフェクトの名前を変更」ダイアログを出して名前をコピーすると手入力しなくて済みます。(ほんとにリネームしちゃわないように注意)もしくはリソースフォルダにある「reaper-vstplugins64.ini」を利用したり。

ショートカットを登録しておくとアイテムにも挿せる
REAPERのFXブラウザでプラグイン名を右クリック→「ショートカットを作成」を押すと、アクションリストにそのプラグインが追加されアクションIDも振られます。
このスクリプトは「FX プラグイン名」からだとアイテムを選択した状態でも強制的にトラックのほうへプラグインが挿されてしまいますが、ショートカットを使えば選択アイテムやマスタートラックにも挿してくれるので、使用頻度の高いプラグインはショートカットを作っています。
このキャプ画像だとShift+左クリックにPro-Q3のショートカットを登録してある状態です。

ボタンと画像サイズの注意点
ボタンに画像を設定している状態で、ボタンサイズ≠画像サイズだと少しCPU負荷がかかってしまいます。これはおそらくスクリプトを表示している間は常にボタン画像の拡大or縮小処理が入るからだと思われます。数個ならほとんど負荷はありませんが、数十個並べたウィンドウだとうちの環境で3~4%食われてとてもイヤなので私はボタンサイズ=画像サイズにしています。
プラグインのサムネイルをどうするか
手作業でキャプる
一つ挿してはキャプって名前をつけて保存…それも良いでしょう。WindowsだとAlt+PrintScreen、MacだとShift+Cmd+5でしたっけ。そのままだとタイトルバーが入ったままなので画像変換ソフト等で削除したほうがよいかと思います見栄え的に。
CuBASEかStudio Oneからいただく
どちらのDAWもプラグインのサムネイルをボタンひとつで作ってくれるのでその画像を拝借するのも手です。保存されているフォルダはこちら。(Win)
- CuBASE(Win):Documents/Steinberg/VST Thumbnails
- Studio One:ユーザーデータロケーション/Snapshots
FL Studioにもいかしたブラウザがあるのでもしかしたら引っ張ってこれるかも?
画像変換ソフトでサムネイルを整える
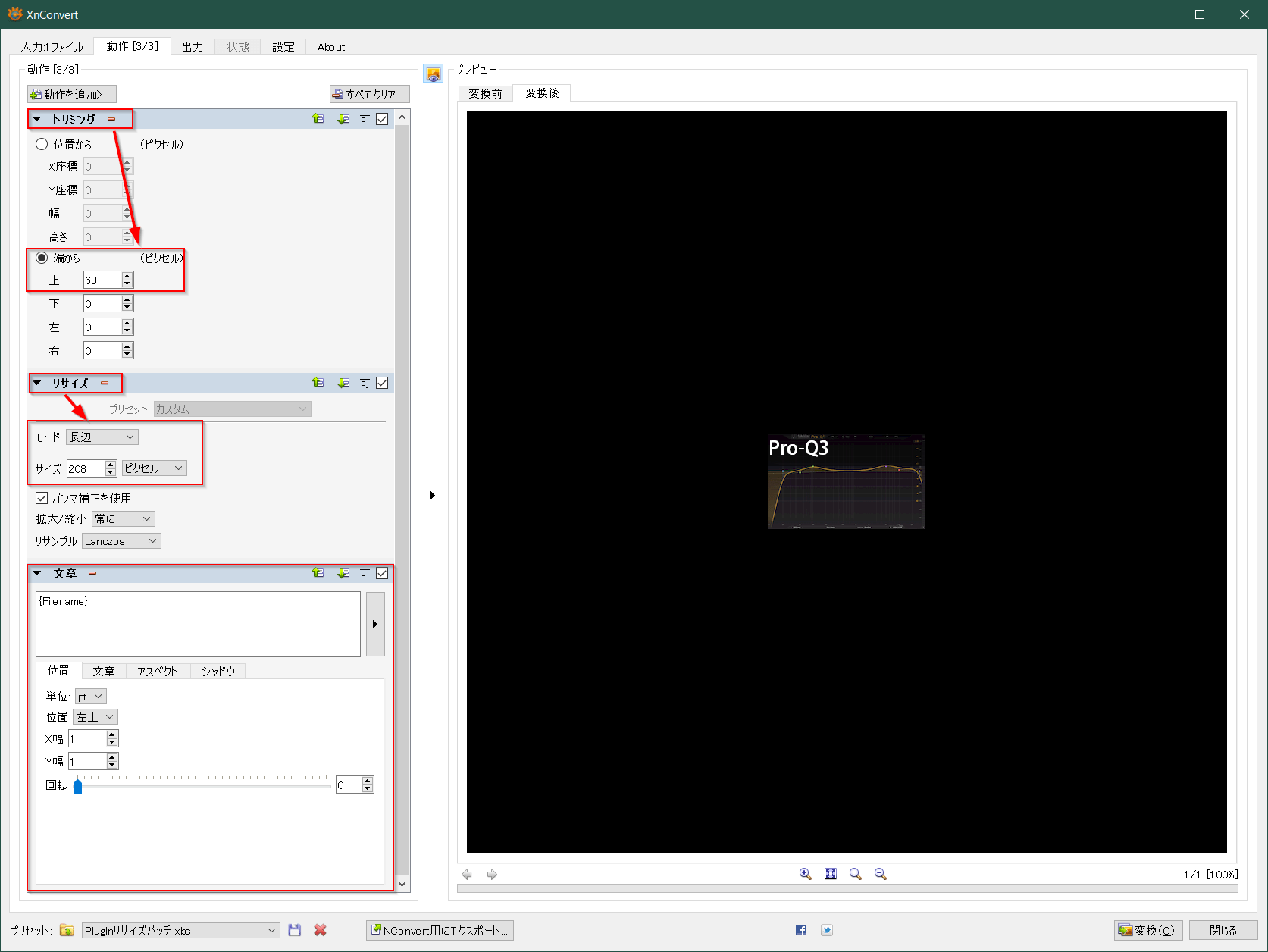
キャプったりなんだりでサムネイル画像が揃ったとして、画像サイズをある程度揃え、ラベルも入れておきたいところです。これはさすがに手作業は辛いので私はXnConvertという画像変換ソフトを使わせてもらってます。ありがてぇ。Photoshopのバッチ処理でもできそうですが試してないです…

動作のタブに処理内容を追加してプリセットに保存しておきましょう。
- トリミング
タイトルバーをカット(うちの環境だと上から68ピクセル)
タイトルバーが無ければ不要です - リサイズ
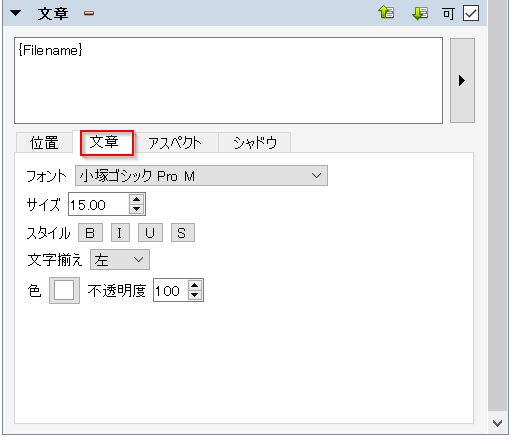
うちの環境(32インチ4K、スケーリング125%)では長辺を208ピクセル設定でやってます。小さめだけど小さすぎない…といったサイズに落ち着きました。この数字は重要なので環境やお好みに合わせて調整しましょう。 - 文章
サムネイルにラベルを入れる工程です。{Filename}でサムネイルのファイルネームをそのままラベルにしてくれるので頑張ってファイルネームを付けます。私の環境だと縦長のプラグインでなければ15ptのフォントで12文字前後入ります。

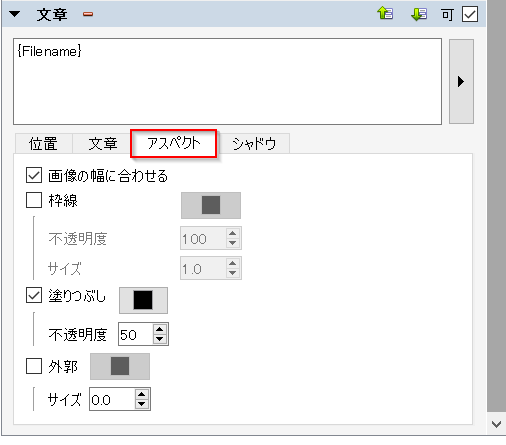
「アスペクト」のタブで黒帯を入れてラベルを読みやすくしています。

変換したいサムネ画像をぶち込んで右下の変換ボタンを押せばサムネイル画像が揃いますので、あとはひたすらスクリプト内でボタンを作ってプラグインを登録していきます。
縦長のプラグインはラベルが入り切らない可能性があるのでファイル名の文字数を減らします。Lexicon 480L→480Lといったように。

その他、画像素材を集める
ベンダーのアイコンは「Waves Audio PNG」などで画像検索してちまちま集めました。
HeDa Track Templates
実は…有料ではありますが上位互換ともいえるスクリプトがあるんです。(最後にちょっとお高い部屋を紹介する不動産屋みたいな記事多くない?)
heda様作Track Templatesです。以前インスペクターの記事でもご紹介した方で、インスペクターだけでなく、プラグインブラウザも非常に高機能な物を開発されています。
私はだいぶ前に少し使っていただけなので詳しくはないのですが、その時ですらサムネイルの保存、拡大縮小、タグ機能など、機能面では理想的とも言えるスクリプトでした。ただ、ちょっと自分の使い方だとバグっぽい挙動があったのと、登録数を増やしたときのCPU負荷が気になって使わなくなりました。
終わりに
こんな面倒なこと誰がやるというのか。(冷静)
しかしREAPERを使うような人はカスタマイズ大好き人間の可能性があるのでご紹介してみました。個人的にはセールで買ったプラグインをドンキ式圧縮陳列できる大好きなスクリプトです。今日もまたPlugin Allianceからバウチャーが届いたよ。$25になるまで買わねーけどな🤗